|
|
1 year ago | |
|---|---|---|
| public | 1 year ago | |
| src | 1 year ago | |
| .eslint-config-preact-nojest.cjs | 1 year ago | |
| .eslintrc.cjs | 1 year ago | |
| .gitignore | 1 year ago | |
| .prettierrc | 1 year ago | |
| README.md | 1 year ago | |
| challenge.png | 1 year ago | |
| index.html | 1 year ago | |
| package-lock.json | 1 year ago | |
| package.json | 1 year ago | |
| tsconfig.json | 1 year ago | |
| vite.config.ts | 1 year ago | |
README.md
Assignment
Challenge
Senior Web Developer
Thank you for your application! We like what we have seen so far from you and want to take the next step by inviting you to take on a small challenge.
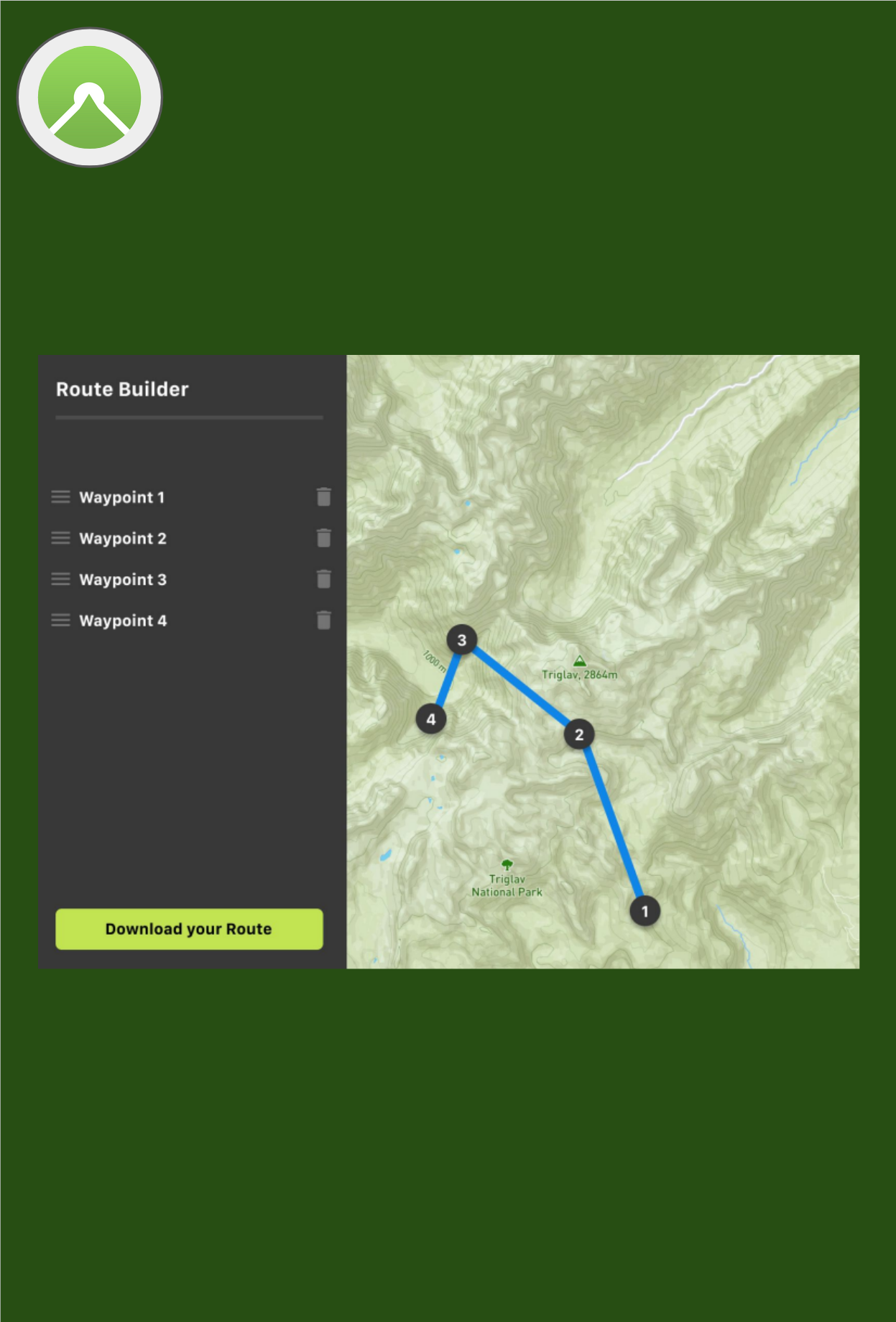
Develop a React app that enables you to plan your cross-country run and download it as a GPX file.
Cross-country runners are not bound to the streets. Your users can plan their favorite route across fields and hills by just placing markers as waypoints on the map. For detailed planning, the same waypoints show up as a list, where users can delete and rearrange them until the route is perfect and ready to download. The user interface should be close to the design to the left.
We'd expect a senior web developer to manage to complete this challenge in a few hours. Impress us with your coding skills by not using 3rd-party React components (such as react-leaflet, react-dnd, etc.). At least the map and the list should be separate React components.
Send us the sources as a ZIP file, a link to the hosted solution ready to use, and let us know what you have learned while developing.